
What Is Headless Commerce: An Introductory Guide to This Hot New Trend
Retailers are well aware of the fact that customer expectations, business needs, and market trends change fast. This is especially true in the current times as businesses around the globe brace themselves for the economic downturn, global supply chain crisis, and rising inflation.
Retailers understand that the online experiences they offer need to keep up with these evolving expectations.
But it’s easier said than done.
The biggest challenge? – Relying on traditional website architecture to keep digital channels fresh.
Fortunately, headless commerce offers the flexibility and agility needed to keep up.
If you are someone working in eCommerce, you might have heard phrases like ‘headless commerce’, ‘going headless’, or ‘building a headless storefront’.
There’s a reason why headless technologies raised more than $1.65 billion last year. Moreover, 59% of companies plan to implement headless architecture within the next 2 years.
But even if you haven’t heard the term before, worry not, you are in the right place.
In this introductory guide, we are going to understand the basics of this latest buzzword and help you understand what headless commerce is.
Table of contents
In this article, we will talk about the following –
- What is headless commerce?
- How does it work?
- Headless commerce vs traditional commerce
- Benefits of headless commerce
- Challenges associated with headless commerce
- Should you go headless?
What is headless commerce?
Here’s the simplest way to explain this – headless commerce is a term used to describe a specific software architecture used in eCommerce and online retail where the front-end of the website is decoupled from the back-end layer.
This sort of architecture offers companies the freedom of expression to build whatever they want in whatever way they want, enabling brands to offer richer customer experiences.

Let’s understand the two main components of a headless commerce stack –
- Front-end – The customer-facing digital storefront or the presentation layer is called the front-end. It includes the outward appearance of the website including things like the text color, text style, fonts, images, graphs, infographics, icons, tables, buttons, etc. And not just the website, the front-end may also include other digital touchpoints like social media, mobile apps, or smart devices like voice-assistant speakers, wearables, self-serve kiosks, etc.
- Back-end – The back-end includes all the systems and processes that run in the background and handle operations to make your business run smoothly. It includes the website’s functional items like an inventory management system, payment gateway, billing platform, data processing, checkout process, security, product catalog, shopping cart, discount logic, accounting system, customer information, CRM, CMS, hosting, database, etc.
Therefore, the front-end is used to deliver high-quality content experiences whereas the back-end manages the functionality of the website.
How does it work?
Headless commerce involves moving away from a commerce-led approach to a content-led approach through the use of application programming interfaces (APIs).
When you purchase something from the website or mobile app (i.e. the presentation layer or the front-end), the API sends a request to the application layer (the back-end) to process the order.
The application layer then works its magic and processes your order. It then sends the communication back to the presentation layer that displays your order status back to you.
APIs are therefore crucial for the success of headless commerce as they allow the front-end and the back-end to communicate with each other. They are core components of this decoupled architecture, giving brands the flexibility to integrate best-in-class tools to improve their online stores.

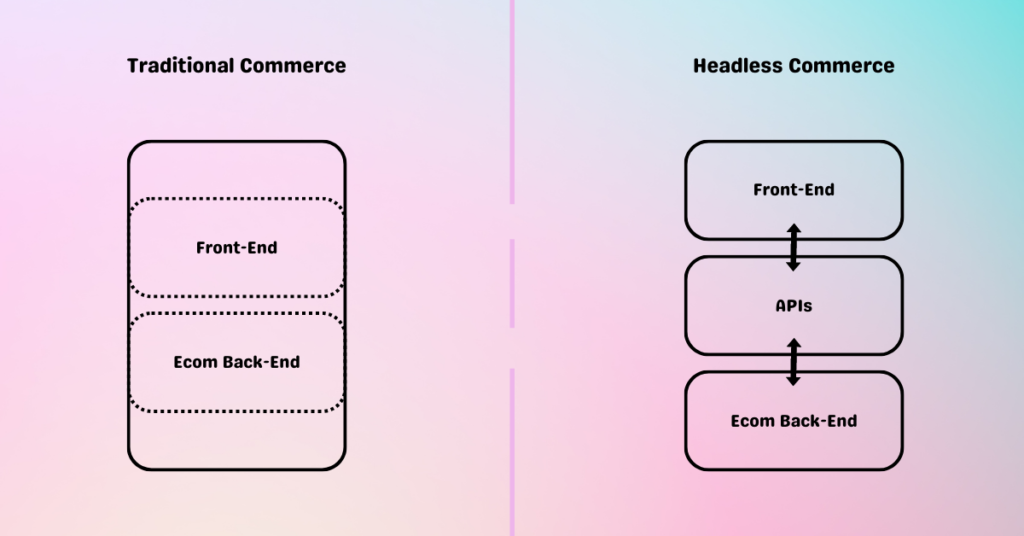
Headless commerce vs traditional commerce
Traditional commerce has a predefined front-end tightly coupled with the back-end. So even if there are plenty of customization options and third-party integrations, the platform is restricted in terms of how it can deliver content (can only deliver content to websites and mobile apps).
Headless commerce, on the other hand, uses RESTful APIs to communicate between the back-end and the front-end, allowing brands to deliver things like content, products, and payment gateways to smartwatches, kiosk screens, smart speakers, and many more. It would also be fair to say that headless commerce is built for the IoT age.
Let’s now look at some other key differences between the two –

Benefits of headless commerce
Headless commerce can be crucial in providing great micro-experiences across the entire customer journey. This is something that is difficult to achieve with traditional eCommerce because even the slightest lapse can create a domino effect and lead to –
- Platform outages
- Unexpected breakdowns
- Poor customer experiences
So, the decoupled architecture gives brands more flexibility over customer experiences and makes them more agile to stay ahead of customer expectations.
Moreover, it has been reported that the companies that adopt headless commerce excel at digital commerce at higher rates than companies not using headless architecture.

Let’s look at some of the other key benefits offered by headless commerce –
- Complete customization – Headless commerce can help you achieve the exact look and feel that you want for your brand. In traditional (aka monolithic) commerce, there may be limited availability of visual themes. Often you can’t get the customized on-brand experience that you had hoped for.
Moreover, since the front-end experience is separate from the back-end, it’s simpler and less risky to make visual changes in the front end. - Faster page loading time – Whenever a customer visits your store, you only have a couple of seconds to grab their attention. When it comes to traditional commerce platforms, they are not built with site speed as a priority. They are heavier and take longer to load, causing visitors to bounce and abandon their carts.
This is not the case with headless commerce as these are built for speed. It makes it easier to create fast-loading pages because the heavy back-end is separated from the pages customers interact with. Headless commerce can help you avoid losing out on customers due to slow page loading time. - Better scalability – Headless commerce can future-proof your brand by allowing you to adjust your front-end without having to change the platform in the back-end. So, rather than having to build a new website from scratch, you can use headless solutions to individually add new functionality and integrate new features as your website grows.
- Cost savings – The initial cost of implementing a headless solution may be high. But in the long run, you will benefit from cost savings because of the benefits that you will gain from having a headless solution. The agility it offers would enable you to frequently customize your website and instantly respond to customer trends without spending extra resources.
Headless also requires fewer licensing and hosting fees and less infrastructure spending. - Complete control over site architecture – In a headless solution, the content management and content delivery applications are separated for greater control. It allows brands to keep what works and add or upgrade what doesn’t.
Thanks to powerful APIs, headless commerce gives you the freedom to integrate all your existing systems and build a strong customer experience using the programming language of your choice, giving you greater control over your site. - Faster time to market – Headless commerce alleviates the age-old issue of developers not being able to work on the front- and back-end at the same time. This means you can expedite experiments and speed up the customer-facing work independent of the back-end work. This allows the launch of new front-end experiences quickly. You can also react to new market trends rapidly, with minimum cost.
- Convenient omnichannel support – Since the majority of customers rely on multiple channels while making a purchase, taking a single-channel approach no longer works. Thanks to headless commerce, you can easily promote your content across multiple channels. Since you can modify your front-end without affecting the back-end, you have the freedom to add multiple online experiences. All this while your commerce engine runs consistently in the back-end.
Headless commerce can thus help you create truly omnichannel experiences by making your products available in places other than your primary storefront.
Challenges associated with headless commerce

While the benefits offered by headless commerce are undeniable, it also comes with a few challenges that you must be aware of.
We have already discussed a few such challenges. So now let’s look at a few more –
- High initial cost – As mentioned before, the cost benefits of headless commerce are visible in the long run. But the initial investment could be a bit higher than traditional commerce.
- Flexibility adds complexity – For smaller brands, choosing a headless solution may add unnecessary complexity. Such smaller teams may find it difficult to manage a distributed system rather than a single solution. They will also have to deal with multiple vendors making it difficult to manage.
- Replatforming can be time-consuming – While the benefits of switching to a headless solution are numerous, the actual process may be quite lengthy and complex. This transition from a monolithic to a headless platform may be time-consuming and challenging. So, careful consideration must be given to the timelines.
Should you go headless?
You are not alone in being keen on the idea of going headless. Since headless commerce has taken the eCommerce industry by storm, every other brand is looking to adopt it.
But is it the right move for you?
We suggest you only consider going headless if –
- You have complex content management needs
- You have been suffering because of slow load times
- You want to make your online storefront future-proof
- Your brand is heavily focused on adopting a content-led approach
- You want to deliver exceptional branded experiences to your customers
- Your store needs to handle a high volume of traffic or large transactions
- The benefits we discussed – speed, flexibility, customization – are crucial for your business
It’s clear to see that the future of eCommerce is decoupled. But whether it’s the right move for you right now would depend on your specific needs.
We recommend taking into consideration the time and costs associated with going headless and only then making a call.
Meanwhile, if you want to boost the visual aspect of your eCommerce store, you can take the help of DoMyShoot – a revolutionary product photography app that makes it easier for you to get high-quality product images even when you are on a budget.
To check it out or get a free demo, feel free to get in touch with us.
If you liked reading this article, we suggest checking out these as well –

